1Password 是来自加拿大开发商 agilebits 的一款跨平台(Windows,Mac,Android,iPhone,iPad)密码管理应用,但是国内的App 添加 1Password 支持的非常的少,国外的更多一些,由于我本人是 1Password 的用户,所以去找了相关资料,要在自己的App中引入1Password 其实很简单,1Password 在 GitHub 上开源了 App 与 1Password 交互的扩展1PasswordExtension,我们把这个扩展集成到 App 的登录逻辑中,就可以使自己的App支持1Password 的密码管理了
本文介绍的是如何在开发中添加1Password的支持,关于1Password的日常使用的可以阅读以下文章:
导入 1PasswordExtension 项目
1PasswordExtension 支持 CocoaPods 导入,在Podfile 文件里面添加 pod '1PasswordExtension' 即可,扩展同时支持 OC 和 Swift,除了项目中导入1Password 扩展库之外还需要在 iOS 设备里安装最新版本的 1Password ,1PasswordExtension里面的内容很少,只有三个文件
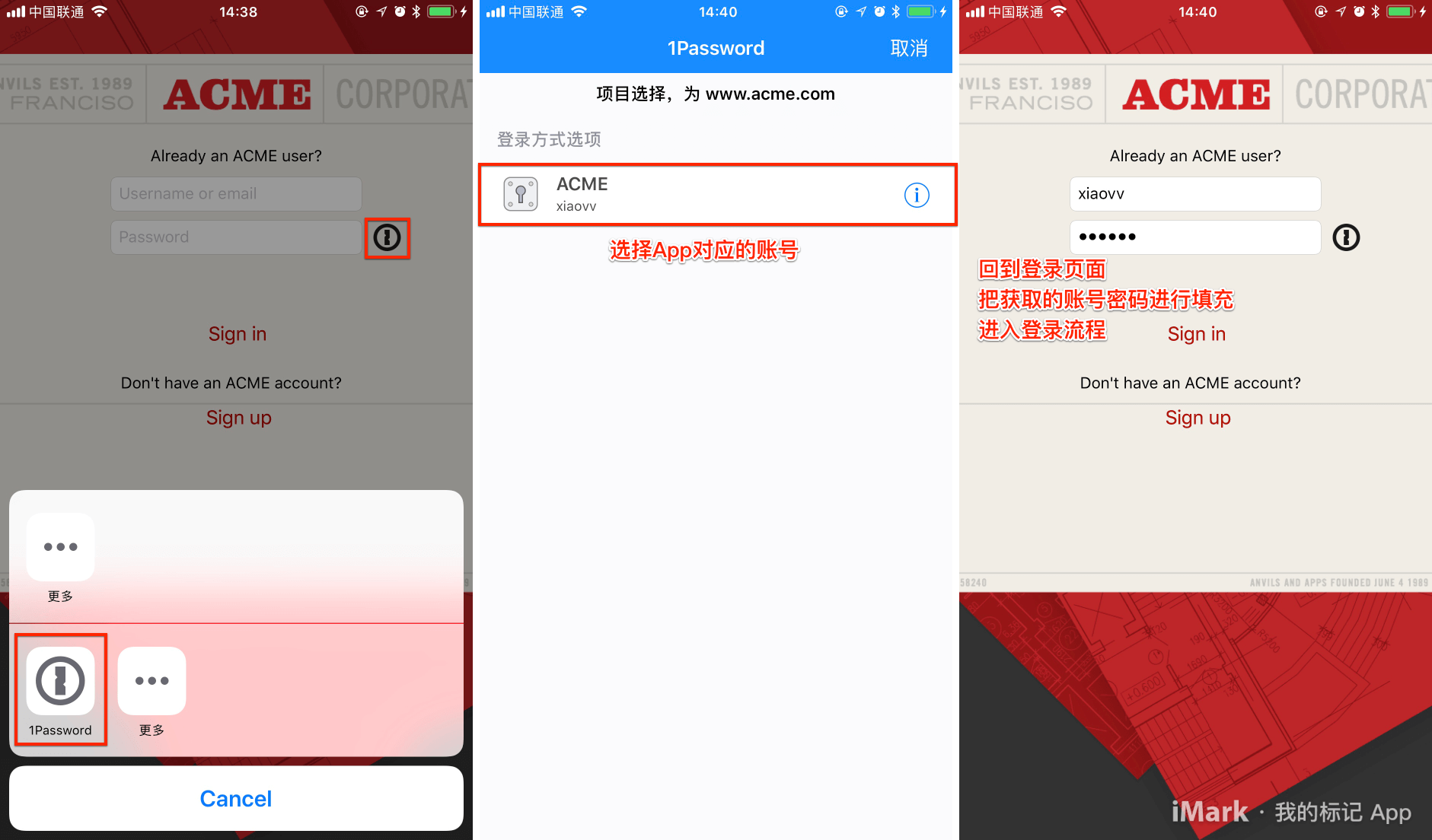
使用1Password 进行 App 内填充登录
首先添加一个 UIButton 在登录页面,为了使用户容易识别,按钮的图片可以使用1PasswordExtension 扩展里 1Password.xcassets 里面的图片,并且给这个按钮增加一个点击实现
|
|

有的时候用户可能并没有安装1Password,我们可以通过isAppExtensionAvailable()方法判断用户是否安装了1Password 从而决定是否显示调用1Password的按钮
|
|
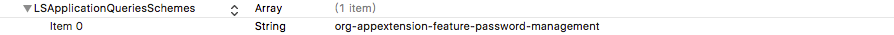
为了使这个方法能够准确判断以及和1Password 之间的跳转,我们需要在info.plist 里面增加一个 URL scheme,org-appextension-feature-password-management
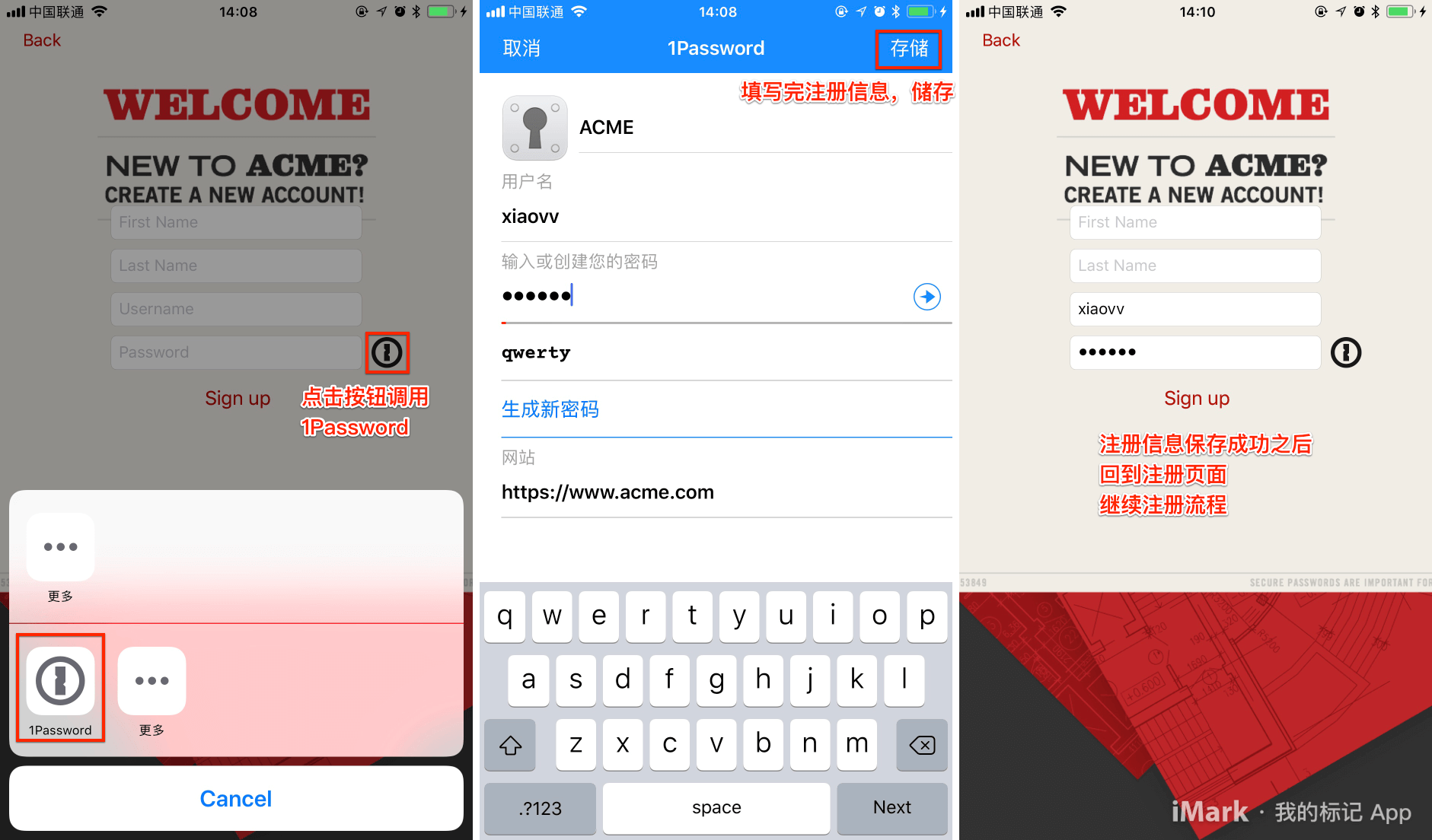
使用 1Password 保存注册信息
在App的注册页面可以直接调用1Password生成随机密码以及保存注册的账号和密码
|
|

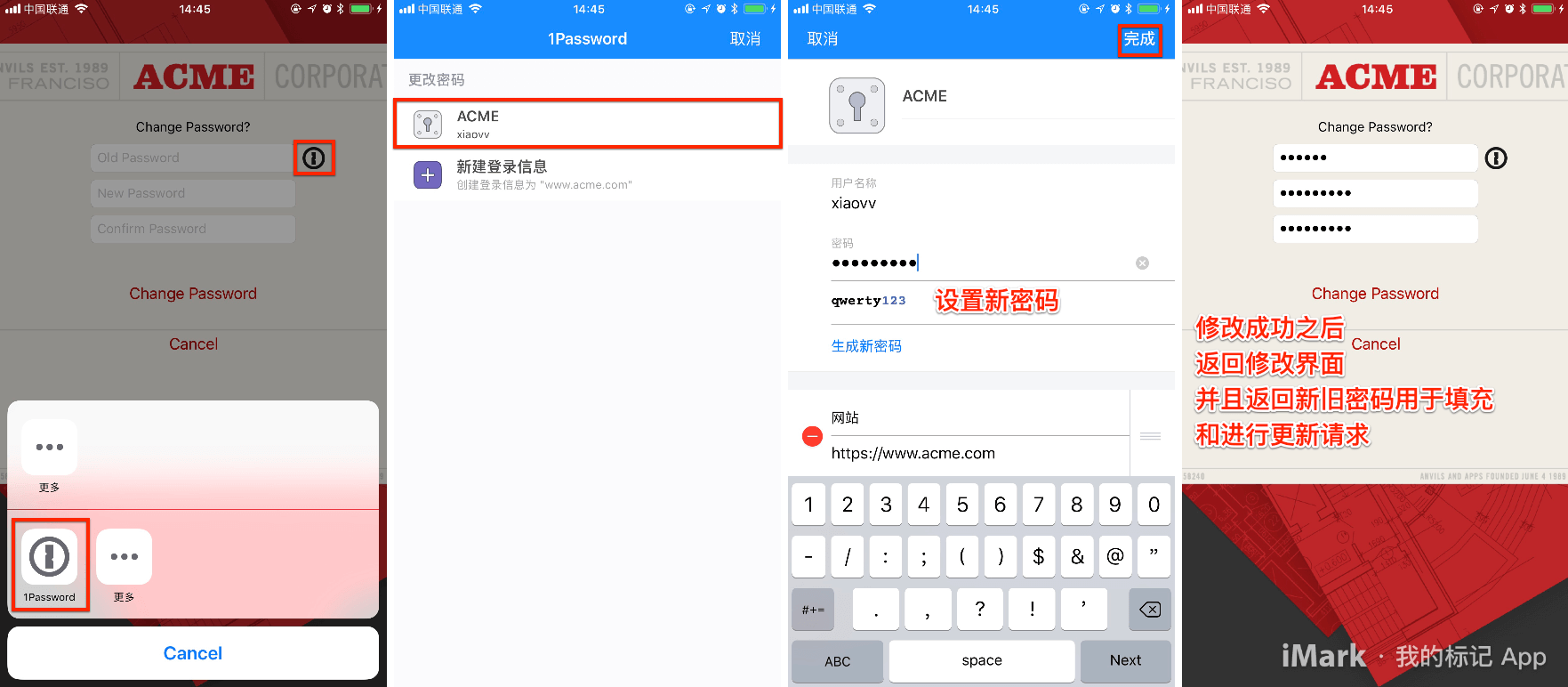
使用 1Password 修改密码
1Password 既然可以用来登录和注册用户信息,当然也可以修改和更新密码,更新成功之后旧的和新生成的密码都会返回用于UI以及完成密码更改的过程,如果在1Password中找不到匹配的登录账号,则会提示用户保存新的账号信息
|
|

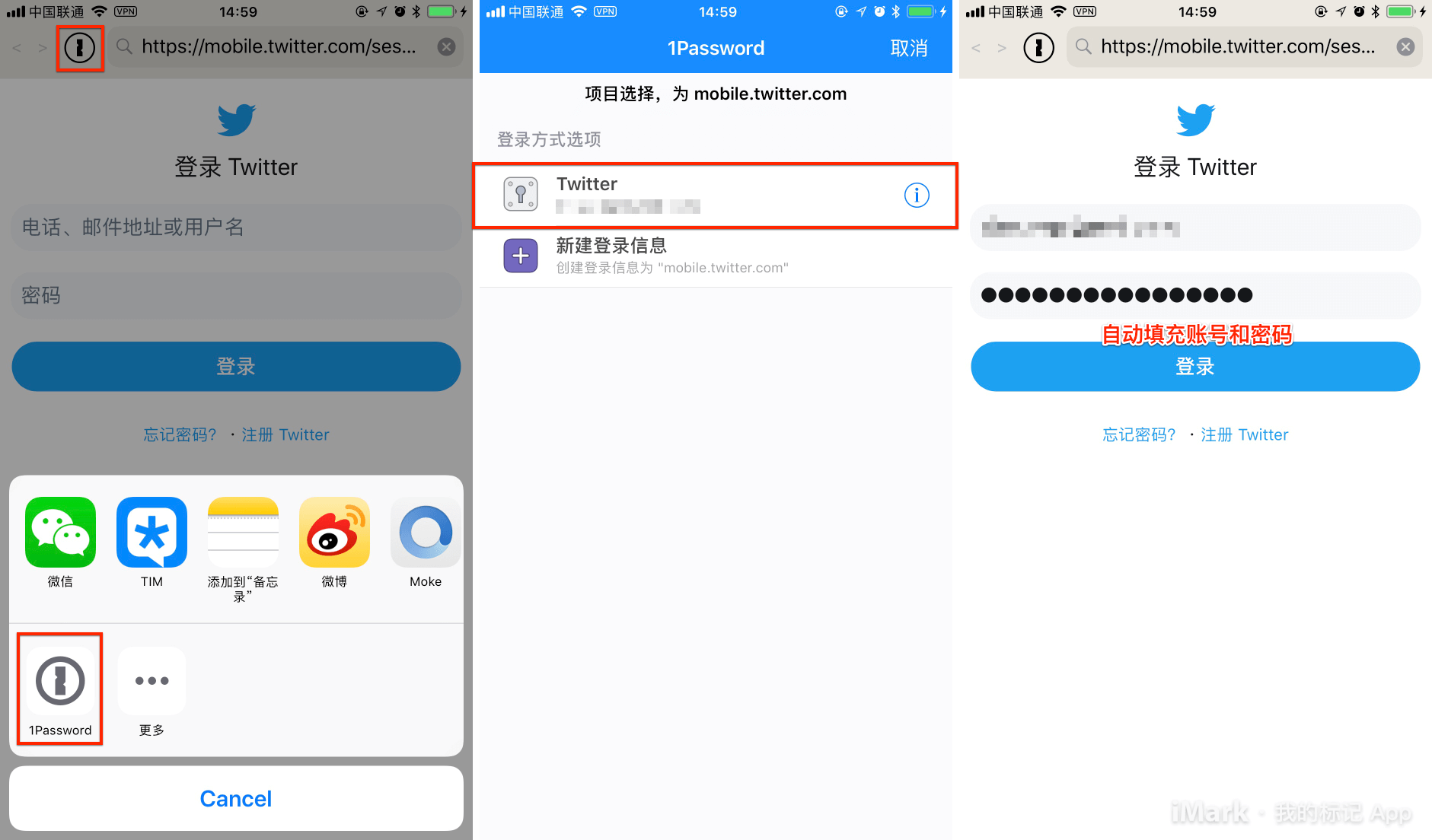
使用 1Password 填充 WebView
使用1Password 不仅可以填充原生App页面内的账号和密码,可以用在 UIWebViews 和 WKWebViews里面,只需在网页视图的 UIViewController 中添加一个调用1Password 扩展的按钮,使用起来和原生App调用一样,1Password会自己找到账号和密码框,并且自动填充
|
|

上面就是 App内添加1Password支持的核心代码,我基本上就是翻译了1PasswordExtension里面 README.md的内容,README.md里面介绍的非常的详细,还可以下载官方的 Demo 查看
以上です