MBProgressHUD 是开发中使用非常频繁的一个提示框的第三方库,MBProgressHUD 用法简单、源代码也比较少,它的使用方法可以参考Github 上的说明,网络上也有很多对 MBProgressHUD 的源码解析,但是别人的解析终归是别人的,我们只能作为参考,作为学习还是需要亲自去源码里一探究竟的,下面就记录一下我对 MBProgressHUD 框架的源码的学习记录,本文使用的源代码版本为:1.0.0
核心方法和属性
核心方法
类方法
|
|
实例方法
|
|
重要属性
|
|
内部具体实现
接下来一步步看 HUD 内部是如何实现并调用的
构造方法
首先是 MBProgressHUD 最主要的一个类方法:
|
|
这里面先是使用一个便利构造函数 - (id)initWithView:(UIView *)view 创建了一个 HUD 实例对象,然后再调用了 - (void)showAnimated:(BOOL)animated 显示 HUD
不管是便利构造方法还是系统的构造方法最终都会来到 - (void)commonInit 方法
|
|
- (void)commonInit 方法里面设置了一些默认的属性,这里面又调用了 - (void)setupViews 、 - updateIndicators 和 - registerForNotifications 这三个方法
先来看一下 - (void)setupViews 方法
|
|
这个方法里面创建了HUD的全部控件,包括 backgroundView 、bezelView 、label 、detailsLabel 、button 这几个控件,最后还创建了顶部视图和底部视图,不过默认是隐藏的,有一点需要注意,button 是 MBProgressHUDRoundedButton 类型,它是 UIbutton 的子类,这个类里面有一个方法 - (CGSize)intrinsicContentSize,通过这个方法可以知道,button 如果没有事件响应,size 就是 CGSizeZero 也就不会显示
|
|
- (void)updateIndicators 这个方法是设置HUD上的指示器
|
|
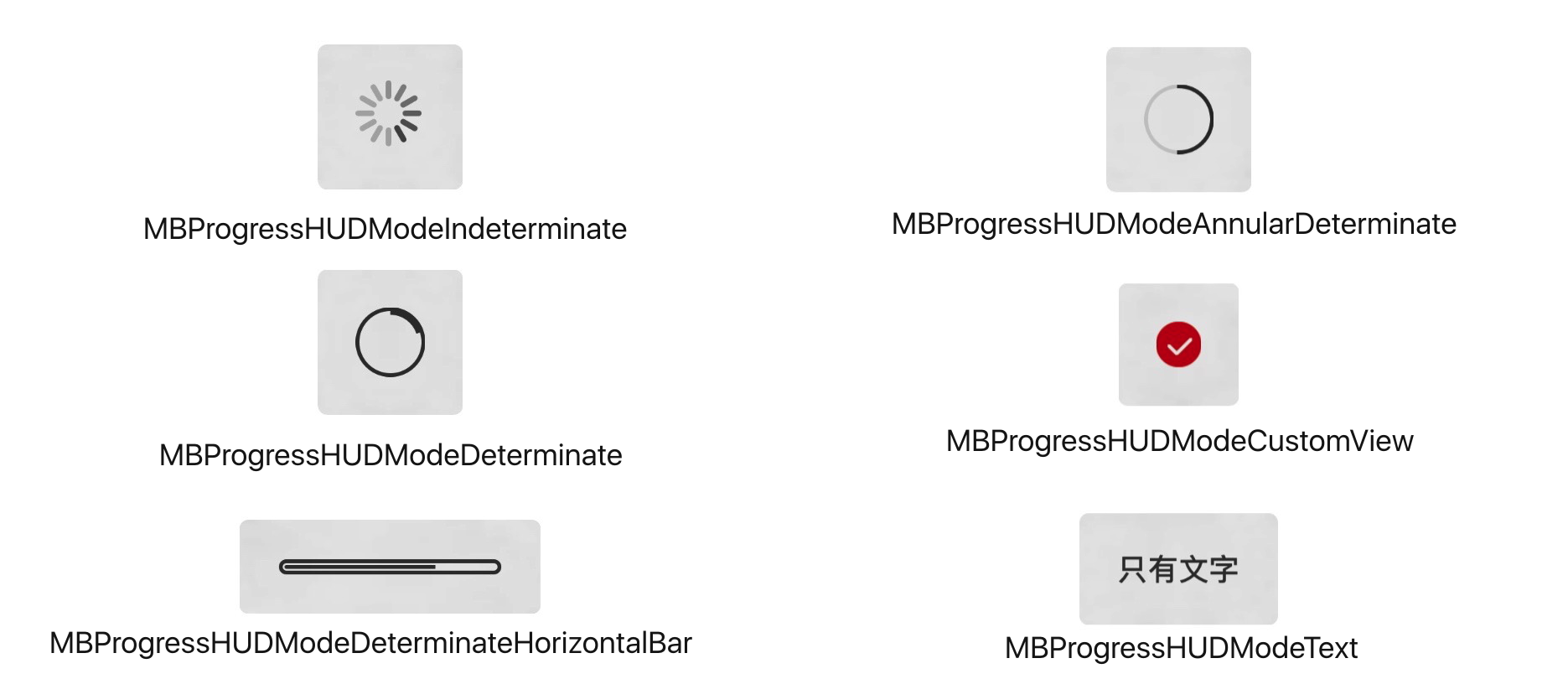
指示器样式会根据 self.mode 去设置,并且添加到 bezelView,在 HUD 的 mode 和 customView 的 set 方法都会调用到 - (void)updateIndicators,mode一共有六种模式:

|
|
- (void)registerForNotifications 这个方法中就是注册通知,它的作用是通过系统通知UIApplicationDidChangeStatusBarOrientationNotification 来处理屏幕转屏事件
|
|
HUD show 系列方法
介绍完实例方法,接下来介绍一下 HUD 的显示方法,先看代码
|
|
所有的显示方法最终都会来到 - (void)showUsingAnimation:(BOOL)animated,这个方法里面会调用 - (void)setNSProgressDisplayLinkEnabled:(BOOL)enabled 方法去设置 progressObject 进度
|
|
CADisplayLink是一个能让我们以和屏幕刷新率相同的频率将内容画到屏幕上的定时器,在应用中创建一个新的CADisplayLink对象,把它添加到一个Runloop中,并给它提供一个target和selector在屏幕刷新的时候调用,一旦CADisplayLink以特定的模式注册到Runloop之后,每当屏幕需要刷新,Runloop就会向CADisplayLink指定的target发送一次指定的selector消息,CADisplayLink类对应的selector就会被调用一次
progressObject 是一个 NSProgress 对象,它将进度设置给 self.progress,然后会传给指示器的 progress:
|
|
当指示器是 MBRoundProgressView 和 MBRoundProgressView的时候就会调用指示器 progress 的 set 方法重新绘制指示器视图
|
|
HUD hide 系列方法
隐藏 HUD 有如下方法:
|
|
HUD 的隐藏方法和显示方法是对应的,代码结构也是类似的,隐藏的系列方法最后会都会来到 - (void)hideUsingAnimation:(BOOL)animated 方法,在这里发现在 animated = YES的时候它和 - (void)showUsingAnimation:(BOOL)animated 都调用了 - (void)animateIn:(BOOL)animatingIn withType:(MBProgressHUDAnimation)type completion:(void(^)(BOOL finished))completion 方法:
|
|
HUD 隐藏之后会调用 - (void)done 方法做一些结尾的工作
|
|
如果 removeFromSuperViewOnHide 属性为 YES,则将 HUD 从父视图上移除,如果有 completionBlock 回调函数,则执行回调,如果实现了代理并实现了代理方法,则执行代理方法
以上就是对 MBProgressHUD 源码的一些简单的总结和认识,MBProgressHUD 代码很少,结构也十分清晰,作为源码解析入门还是很不错的
本人刚开始写博客,主要是为了给自己的知识点做一个笔记,方便自己以后查阅,如果能让别人有所启发也是荣幸之至!如有错误,欢迎指正!